Imagine walking into a magical forest full of wonder and possibilities. Your first steps into the world of HubSpot CMS will feel the same. This powerful platform helps you build, manage, and optimize your online presence. In this guide, we’ll walk you through starting with HubSpot CMS. We’ll help you navigate the platform and get your first website or landing page published. So, roll up your sleeves and enjoy your walk through the HubSpot CMS forest.
HubSpot CMS is a powerful tool when it comes to content management. So that we don’t get lost in the abundance of features and options, we will guide you through the basics so you can enjoy productive content creation from day one.
- Installation of HubSpot CMS for tests
- Before you start
- Installing HubSpot CMS CLI
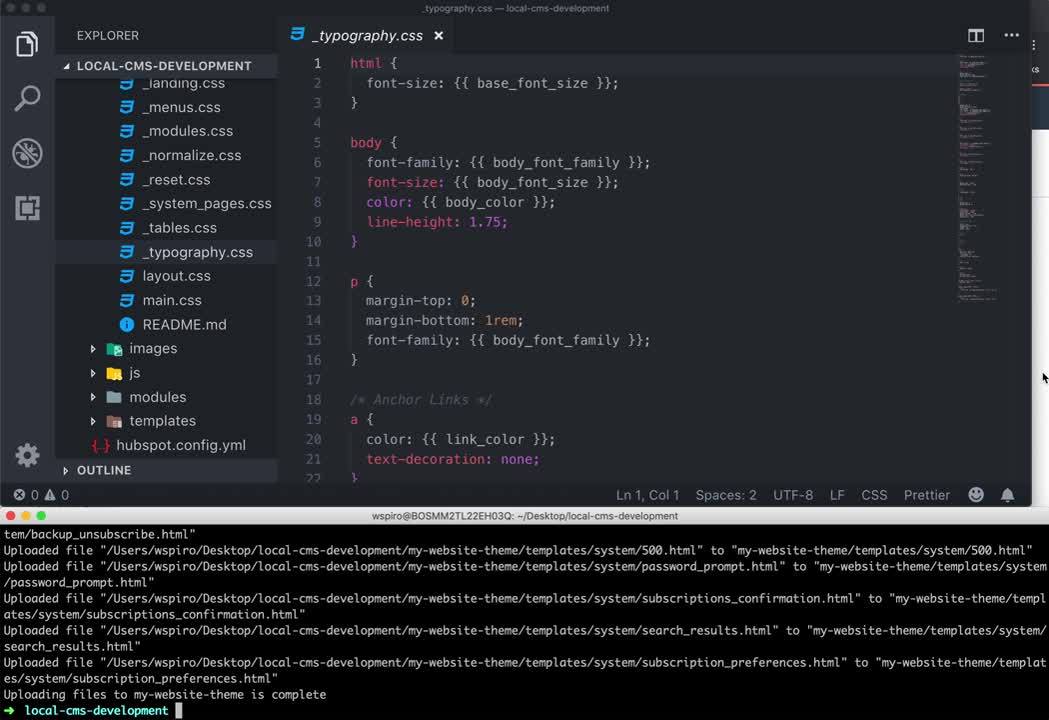
- Local dev tools
- Creating a theme
- Creating your first website
- First content management steps
- Theme settings
- Create and customize pages
- Create blogs
- Analyze traffic
- Run A/B tests
Create stunning, fast-loading websites, pages, blogs, and lightweight apps with HubSpot CMS. Its built-in security, reliability features, and globally distributed CDN guarantee an optimal user experience with fast load times.
💡 HubSpot partners can save you a lot of headaches with tech procedures. If you want to avoid mistakes in setting up the HubSpot CMS correctly, we are ready to help you launch HubSpot CMS on your domain so that you can focus on content. Just contact us.
Installation of HubSpot CMS for testing it out
Like every other CMS platform, even HubSpot CMS requires technical skills for correct installation. It’s nothing that you can’t handle.
Before you start
While creating a free CMS Developer Sandbox Account, keep it open in a browser window and install Node.js, which enables HubSpot's local development tools. Versions 10 or higher are supported.
Install the HubSpot CMS CLI
First, open a terminal window and create or navigate to the directory where you want your local HubSpot files to live. The theme and associated files will be placed in this working directory.
- Then run "npm install -g @hubspot/cli" to install the HubSpot CLI, introducing a "hs" command to manage your HubSpot account quickly.
Configure local development tools
Now run "hs init" to connect the tools to your HubSpot account. This command will walk you through several steps:
- Creating a personal CMS access key for authenticated access to your account via the local development tools. You’ll be given the Personal CMS Access Key. (Remember to grant yourself at least the "Design Manager" permission.)
- Copy your access key and paste it into the terminal.
- Enter a name for the account that will be used only by you; it is not public and is used to run commands.
Do you see a success message? Excellent, your configuration file, hubspot.config.yml, has been created in your current directory.
Create a custom theme
To give your CMS a theme, follow this simple sequence.
- Run "hs create website-theme my-website-theme" to create a my-website-theme directory populated with default CMS theme files.
- Run "hs upload my-website-theme my-website-theme" to upload your new theme to a my-website-theme folder in your HubSpot account.

Thanks to this step, you can view your files, for example, through HubSpot's in-app code editor.
💭 Not having your custom theme ready? Use the pre-built website theme by HubSpot. They are easy to install and even easier to master. We are going to tell you more in the following chapter.
Create a new website
The previous steps might seem abstract, but you are getting closer to creating new content.
- Navigate to Marketing > Websites > Website pages in the top navigation bar.
- Select the "Create" dropdown in the upper right-hand corner and choose "Website page."
- On the next page, choose "my-website-theme" if it's not already selected.
- Then choose the "Homepage" template and provide a name for your page.
Your first new page is ready to play! In the content editor, you can make any desired changes, like setting a new URL via the Settings tab, adding a page title, or publishing it.
Benefits of using pre-built website themes in HubSpot
Ready to take your website to the next level? Let’s discover the ease of creating stunning website pages and blogs, editing themes, and optimizing content in HubSpot CMS Hub. You don’t even have to create custom designs and use pre-built website themes by HubSpot. They are editable and easy to master.
While testing out all their great features, focus on these areas for maximum impact:
Use and edit theme settings
Building a website on HubSpot is like painting a canvas with a vast array of colorful paints. With a quick start to developing the HubSpot CMS, you can explore themes and view templates on HubSpot's Asset Marketplace to find the perfect fit. Once you've found your muse, you can edit your theme settings and build pages that come to life with your creative vision with the stroke of your virtual brush.
The content editor is your palette, allowing you to add exciting imagery, captivating videos, and custom fonts to make your masterpiece stand out. Unleash your creativity and create captivating content using the tools available to leave a lasting impression on your audience.
Create and customize pages
Ready to engage with blog readers like never before? With HubSpot's comprehensive blog tools, you can create compelling content to keep your subscribers returning for more. Begin with a starter template to create a stunning landing page that will reach higher conversions than ever. With the easy-to-use drag-and-drop area, you can easily edit your page content, making it stand out with captivating images and engaging videos.
Once you've set up your blog, use features such as blog tags, blog authors, and comment moderation to manage your content and ensure it's top-notch. And with the ability to set up blog subscription emails, you can notify your readers when new content is published so they never miss a beat.
Create a new blog
Take your website to new heights with HubSpot's advanced editing features. Once you master the content editor, the possibilities are endless. With the ability to test different versions of the same page, you can fine-tune the design and see which version gets the most views and form submissions.
Take your blog to the next level by managing your settings, creating and managing blog authors, and using custom blog tags. Thanks to HubSpot's comprehensive and customizable blog subscription options, you’ll be able to keep your readers engaged and coming back for more. Let your creativity run wild and unlock the full potential of your website with HubSpot's advanced editing features.
Analyze site traffic with the analytics tool
Maximizing the potential of your HubSpot content by integrating it with Google Analytics is a no-brainer. With this integration, you can gain valuable insights into your website traffic and optimize all your content accordingly.
View SEO recommendations in HubSpot, create topics for your SEO strategy, and get expert tips and advice by joining the HubSpot Community. Connect with like-minded peers, troubleshoot common issues, and submit feedback to the Product team to improve your HubSpot experience.
Run an A/B test in HubSpot CMS
Going live is the first step to "domain"-ate the digital world! Connect your custom domain to HubSpot, update your DNS records, and connect subdomains for different content types. With a CMS Hub subscription, you can even connect your root domain to HubSpot.
But don't stop your supremacy there!
Create adaptive A/B tests for a page and validate any ideas your marketing and sales teams have. With the ability to create and manage intelligent content rules and your HubSpot assets, you ensure your website is tailored to your audience and optimized for success.
How can you get the HubSpot CMS?
Two ways: self-service or with the help of a certified Gold HubSpot Partner like Autoarti. The first approach we recommend to experienced HubSpot users for minor upgrades and to plan seat purchases. If you are starting, don’t underestimate the complexity of the HubSpot solution and let us guide you through your options.
Our initial consultation is free; you will get priceless advice to set you on the right track and might acquire a partner that will help you create a well-performing digital product.
👉 Book a free consultation with our CRM expert
🔗 And follow us on LinkedIn and Facebook. There we share news, interesting facts and information about our events.
Sources:
HubSpot, HubSpot HubSpot